全平台的终端提示符:Starship 体验
Starship 是一个终端提示符(可以理解为主题),主要优点有三:
- 跨平台:无论使用的是
Bash,Zsh,fish,PowerShell甚至是cmd,都可以方便的共用同一套配置; - 可自定义,且配置过程简单易懂;
- 速度快:使用 Rust 编写,拥有独树一帜的速度与安全性,不用忍受
oh-my-*sh系列配置在低配 VPS 上的卡顿。
需要注意的是,Starship 只是一个提示符(或者说是主题),并不提供自动补全等等功能;这使它可以兼容原本配置的 shell 插件,并不会破坏任何环境!
对我来说,最吸引人的地方一是可以一个配置到处走,对于有不少终端要管理的人十分方便;同时速度快,在低配 VPS 上也能流畅运行。
安装并启用
安装指南 - Starship 这个文档写的很详细了,我摘录一些我常用的在下面,方便以后复制
安装 Starship
# Linux
curl -sS https://starship.rs/install.sh | sh
# macOS
brew install starship
# Windows
# 在 https://github.com/starship/starship/releases/ 选择合适的msi包,或者通过包管理器安装
winget install --id Starship.Starship
scoop install starship
配置终端
首先要初始化 starship。
# zsh
echo 'eval "$(starship init zsh)"' >> ~/.zshrc
# Bash
echo 'eval "$(starship init bash)"' >> ~/.bashrc
# fish
echo 'starship init fish | source' >> ~/.config/fish/config.fish
# Powershell
echo 'Invoke-Expression (&starship init powershell)' >> $PROFILE
# Powershell 5 好像还不支持这种重定向?可能需要手动添加
重启 shell。此时,一个基本可用的 prompt 就完成了。
如果想要发挥 Starship 全部的实力,你还需要安装一个 Nerd Font 来显示图标。最简单的方法,就是在 这个页面 上选择一个你喜欢的字体,然后把它设置成你的终端软件(Windows 上是命令提示符或者 Windows Terminal,macOS 上用的比较多的 iTerm2,Linux 我相信你懂)的默认字体,就可以显示图标了。其实其中还有不少门道,说不定可以改天再写一篇文章。
进一步配置
配置 - Starship 配置的文档同样写的很详细。
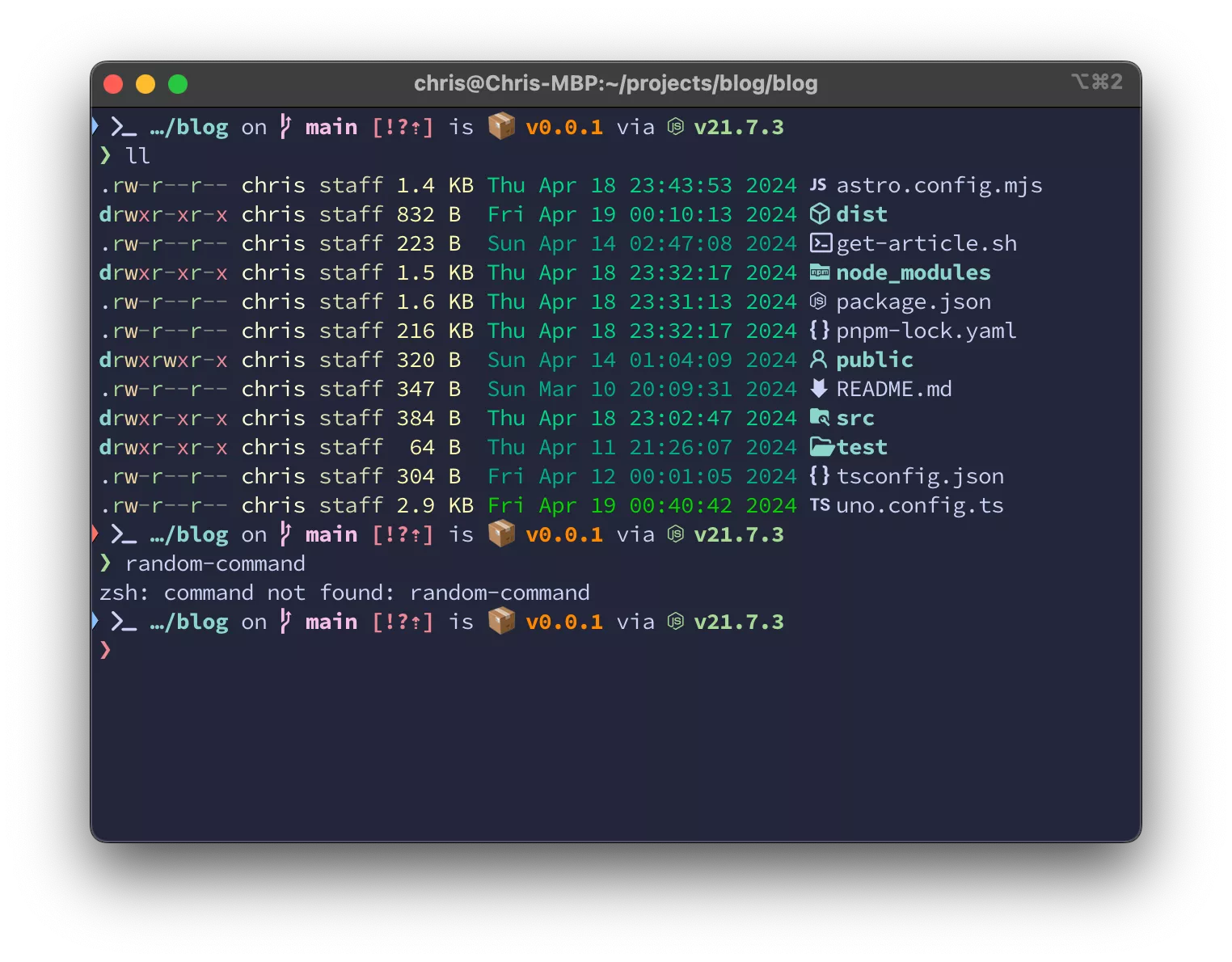
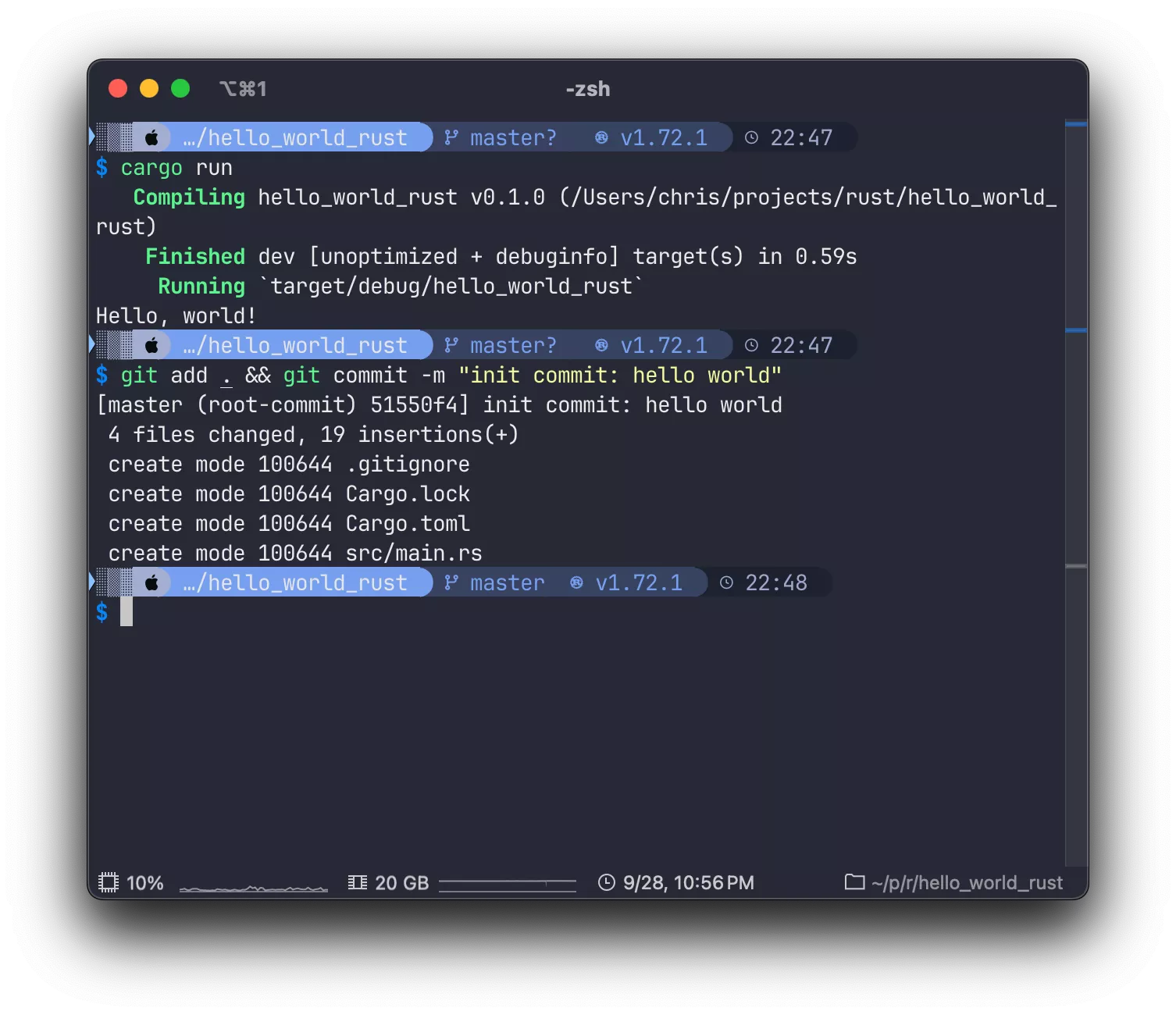
Starship 的配置文件就是一个放在 ~/.config/ 文件夹下的 toml 文件,其中最重要的就是 format 值:这定义了 prompt 具体会如何展示。同时,可以在其中插入 $ 开头的变量,这些变量也有自己的 [sector] 设置项。
如果理解了他是如何组成的,编写配置文件就变得容易起来。如果不想自己配置,可以在 预设 中选择一个自己喜欢的,也可以使用 我的配置(由 Tokyo Night Preset 修改而来)

# 下载
curl https://gist.githubusercontent.com/yy4382/9f949c0934aef6c97cfb98d28f7cc8b9/raw/1bac33d4732b0f45a5fa71cdd8fc86c5ffbf4995/starship.toml -o ~/.config/starship.toml
不像修改 .zshrc 那样要 source 一下,输一个新指令之后就自动刷新了。
2024/04/19 更新
兜兜转转最后还是回到了默认配置上,因为上面提到的那个配置每加一个显示项都要修改它的样式字符串,默认配置稍作修改之后其实也挺好看的。
add_newline = false # 不在每个命令结束后添加新行
format = " $all" # 在默认的命令前面添加了一个 nerd font,浏览器环境下可能看不见
[conda]
ignore_base=false # 我默认不使用 conda,所以在启用 conda 时让 shell 提示我
[directory]
truncation_length = 8 # 默认的只显示 3 个路径有点太短了
truncation_symbol = '…/' # 这个 nerd font 图标在浏览器下还是可能看不到